یکی از کارهای جذابی که با استفاده از کدهای html , css میشه انجام داد؛ ایجاد موج متحرک با المنتور توی وب سایت هستش؛ نکته قابل توجه اینه که با هر صفحه ساز دیگه ای هم میشه توی وب سایت از کدهای html , css استفاده کرد. در این آموزش به شما نحوه کدنویسی را آموزش نمی دهیم بلکه با استفاده از کدهای آماده به ایجاد موج متحرک می پردازیم.
افزودن موج متحرک با المنتور
کد html
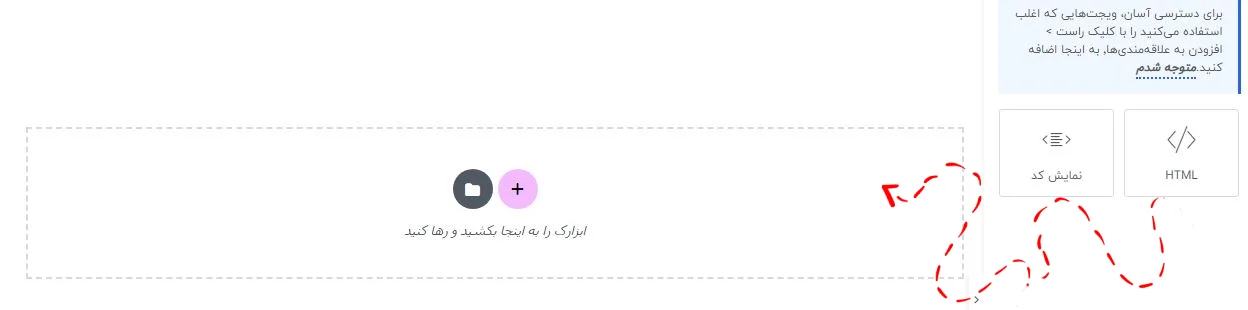
با استفاده از تیکه کد HTML زیر؛ میتوانید در المنتور با استفاده از اِلمان HTML سفارشی، به پیاده سازی کد مدنظر اقدام کنید:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="wave.css" />
</head>
<body>
<div class="header">
<!--Content before waves-->
<!--Waves Container-->
<div>
<svg
class="waves"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 24 150 28"
preserveAspectRatio="none"
shape-rendering="auto"
>
<defs>
<path
id="gentle-wave"
d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z"
/>
</defs>
<g class="parallax">
<use
xlink:href="#gentle-wave"
x="48"
y="0"
fill="rgba(255,255,255,0.7"
/>
<use
xlink:href="#gentle-wave"
x="48"
y="3"
fill="rgba(255,255,255,0.5)"
/>
<use
xlink:href="#gentle-wave"
x="48"
y="5"
fill="rgba(255,255,255,0.3)"
/>
<use xlink:href="#gentle-wave" x="48" y="7" fill="#fff" />
</g>
</svg>
</div>
<!--Waves end-->
</div>
<!--Header ends-->
</body>
</html>کد css
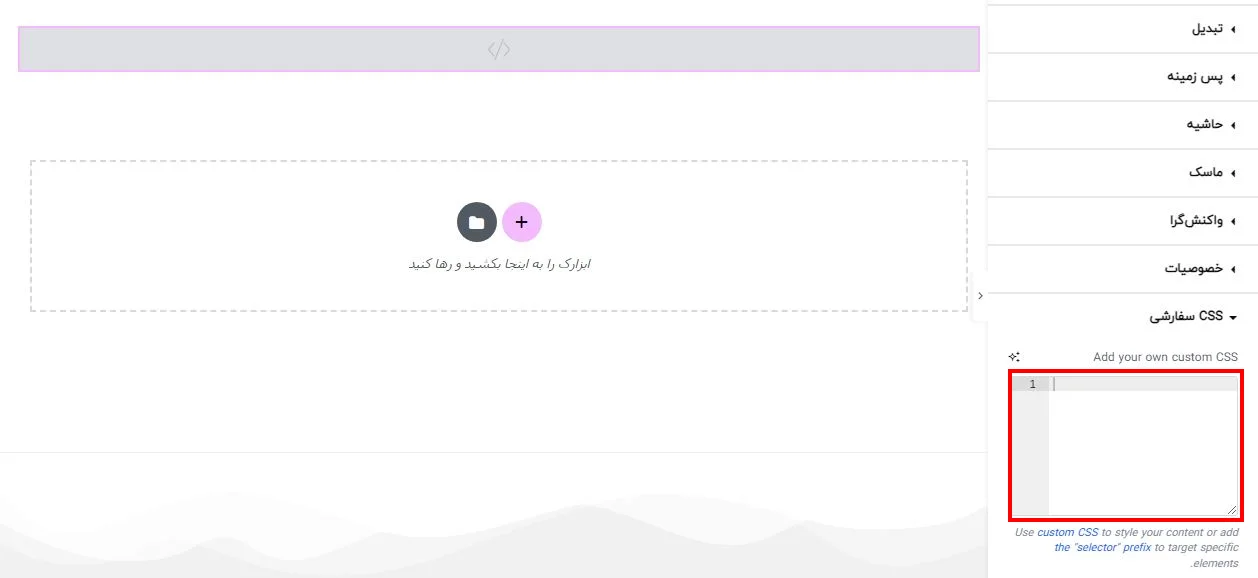
با استفاده از تیکه کد CSS زیر؛ میتوانید در بخش css سفارشی اِلمان HTML، به پیاده سازی کد مربوط به موج متحرک با المنتور مدنظر اقدام کنید:

@import url(//fonts.googleapis.com/css?family=Lato:300:400);
body {
margin: 0;
}
.header {
position: relative;
text-align: center;
background: none;
color: white;
}
.logo {
width: 50px;
fill: white;
padding-right: 15px;
display: inline-block;
vertical-align: middle;
}
.inner-header {
height: 50px;
width: 100%;
margin: 0;
padding: 0;
}
.flex {
/*Flexbox for containers*/
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.waves {
position: relative;
width: 100%;
height: 15vh;
margin-bottom: -7px;
/*Fix for safari gap*/
min-height: 100px;
max-height: 150px;
}
.content {
position: relative;
height: 20vh;
text-align: center;
background-color: white;
}
/* Animation */
.parallax > use {
animation: move-forever 25s cubic-bezier(0.55, 0.5, 0.45, 0.5) infinite;
}
.parallax > use:nth-child(1) {
animation-delay: -2s;
animation-duration: 7s;
}
.parallax > use:nth-child(2) {
animation-delay: -3s;
animation-duration: 10s;
}
.parallax > use:nth-child(3) {
animation-delay: -4s;
animation-duration: 13s;
}
.parallax > use:nth-child(4) {
animation-delay: -5s;
animation-duration: 20s;
}
@keyframes move-forever {
0% {
transform: translate3d(-90px, 0, 0);
}
100% {
transform: translate3d(85px, 0, 0);
}
}
/* /* Shrinking for mobile */
@media (max-width: 768px) {
.waves {
height: 40px;
min-height: 40px;
}
.content {
height: 30vh;
}
h1 {
font-size: 24px;
}
}
افزودن حباب های متحرک
کد html
با استفاده از تیکه کد HTML زیر؛ میتوانید در المنتور با استفاده از اِلمان HTML سفارشی، به پیاده سازی کد مدنظر اقدام کنید:
<div class="wrapper">
<ul class="bg-bubbles">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>کد css
با استفاده از تیکه کد CSS زیر؛ میتوانید در بخش css سفارشی اِلمان HTML، به پیاده سازی کد مدنظر اقدام کنید:
@import url("https://fonts.googleapis.com/css?family=Roboto");
body {
background: #222;
font-family: "Roboto", sans-serif;
font-weight: 400;
margin: 0;
font-size: 16px;
align-items: center;
}
.wrapper {
background: black;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
overflow: visible;
}
.bg-bubbles {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
}
.bg-bubbles li {
position: absolute;
list-style: none;
display: block;
width: 40px;
height: 40px;
background-color: rgba(255, 255, 255, 0.15);
bottom: -160px;
-webkit-animation: square 15s infinite;
animation: square 15s infinite;
-webkit-transition-timing-function: linear;
transition-timing-function: linear;
}
.bg-bubbles li:nth-child(1) {
left: 10%;
border-radius: 6px;
}
.bg-bubbles li:nth-child(2) {
left: 20%;
width: 80px;
height: 80px;
-webkit-animation-delay: 2s;
animation-delay: 2s;
-webkit-animation-duration: 15s;
animation-duration: 17s;
border-radius: 6px;
}
.bg-bubbles li:nth-child(3) {
left: 25%;
-webkit-animation-delay: 4s;
animation-delay: 4s;
border-radius: 6px;
}
.bg-bubbles li:nth-child(4) {
left: 40%;
width: 60px;
height: 60px;
-webkit-animation-duration: 22s;
animation-duration: 22s;
background-color: rgba(255, 255, 255, 0.25);
border-radius: 6px;
}
.bg-bubbles li:nth-child(5) {
left: 70%;
border-radius: 6px;
}
.bg-bubbles li:nth-child(6) {
left: 80%;
width: 120px;
height: 120px;
-webkit-animation-delay: 3s;
animation-delay: 3s;
background-color: rgba(255, 255, 255, 0.2);
border-radius: 6px;
}
.bg-bubbles li:nth-child(7) {
left: 32%;
width: 160px;
height: 160px;
-webkit-animation-delay: 7s;
animation-delay: 7s;
border-radius: 6px;
}
.bg-bubbles li:nth-child(8) {
left: 55%;
width: 20px;
height: 20px;
-webkit-animation-delay: 15s;
animation-delay: 15s;
-webkit-animation-duration: 40s;
animation-duration: 40s;
border-radius: 6px;
}
.bg-bubbles li:nth-child(9) {
left: 25%;
width: 10px;
height: 10px;
-webkit-animation-delay: 2s;
animation-delay: 2s;
-webkit-animation-duration: 40s;
animation-duration: 40s;
background-color: rgba(255, 255, 255, 0.3);
border-radius: 6px;
}
.bg-bubbles li:nth-child(10) {
left: 90%;
width: 160px;
height: 160px;
-webkit-animation-delay: 11s;
animation-delay: 11s;
border-radius: 6px;
}
@-webkit-keyframes square {
0% {
-webkit-transform: translateY(0);
transform: translateY(0);
}
100% {
-webkit-transform: translateY(-700px) rotate(600deg);
transform: translateY(-700px) rotate(600deg);
}
}
@keyframes square {
0% {
-webkit-transform: translateY(0);
transform: translateY(0);
}
100% {
-webkit-transform: translateY(-700px) rotate(600deg);
transform: translateY(-700px) rotate(600deg);
}
}
/* Animation */
@keyframes fadeInDown {
0% {
opacity: 0;
transform: translateY(-20px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
@keyframes rubberBand {
from {
transform: scale3d(1, 1, 1);
}
30% {
transform: scale3d(1.25, 0.75, 1);
}
40% {
transform: scale3d(0.75, 1.25, 1);
}
50% {
transform: scale3d(1.15, 0.85, 1);
}
65% {
transform: scale3d(0.95, 1.05, 1);
}
75% {
transform: scale3d(1.05, 0.95, 1);
}
to {
transform: scale3d(1, 1, 1);
}
}
/* Say Hi to Adblock */
#arlinablock {
background: rgba(0, 0, 0, 0.65);
position: fixed;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
overflow: auto;
z-index: 999999;
animation: fadeInDown 1s;
}
#arlinablock .header {
margin: 0 0 15px 0;
}
#arlinablock .inner {
background: #e3482d;
color: #fff;
box-shadow: 0 5px 20px rgba(0, 0, 0, 0.1);
text-align: center;
width: 600px;
padding: 40px;
border-radius: 5px;
margin: 7% auto 2% auto;
animation: rubberBand 1s;
}
#arlinablock button {
padding: 10px 20px;
border: 0;
background: rgba(0, 0, 0, 0.15);
color: #fff;
margin: 20px 5px;
cursor: pointer;
transition: all 0.3s;
}
#arlinablock button:hover {
background: rgba(0, 0, 0, 0.35);
color: #fff;
outline: none;
}
#arlinablock button.active,
#arlinablock button:hover.active {
background: #fff;
color: #222;
outline: none;
}
#arlinablock .fixblock {
background: #fff;
text-align: left;
color: #000;
padding: 20px;
height: 250px;
overflow: auto;
line-height: 30px;
}
#arlinablock .fixblock div {
display: none;
}
#arlinablock .fixblock div.active {
display: block;
}
#arlinablock ol {
margin-left: 20px;
}
@media (max-width: 768px) {
#arlinablock .inner {
width: calc(100% - 20px);
margin: 10px auto;
padding: 15px;
}
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-weight: 700;
line-height: normal;
}
h1 {
font-size: 200%;
}
h2 {
font-size: 180%;
}
h3 {
font-size: 160%;
}
h4 {
font-size: 140%;
}
h5 {
font-size: 120%;
}
h6 {
font-size: 100%;
}
.post-body h1 {
font-size: 200%;
}
.post-body h2 {
font-size: 180%;
}
.post-body h3 {
font-size: 160%;
}
.post-body h4 {
font-size: 140%;
}
.post-body h5 {
font-size: 120%;
}
.post-body h6 {
font-size: 100%;
}
a img {
border: none;
border-width: 0;
outline: none;
}
img {
max-width: 100%;
vertical-align: middle;
border: 0;
}
تمامی مراحل به اتمام رسید؛ اگر به درستی مراحل را پیش رفته باشید؛ باید موج متحرک و حباب های متحرک را به زیبایی هرچه تمام تر اضافه کرده باشید.











