در دنیای وب و طراحی وب، انیمیشنها به عنوان یکی از ابزارهای جذابیت و تعامل با کاربران بسیار مهم هستند. از جمله انواع انیمیشنها، انیمیشن Lottie به عنوان یک فرمت جدید و مدرن برای ایجاد انیمیشن های تعاملی مورد استفاده قرار میگیرد. اگر شما هم میخواهید با المنتور، یکی از معروفترین و قدرتمندترین صفحه سازها برای وردپرس، انیمیشن های Lottie را به وبسایت خود اضافه کنید، این آموزش از سری آموزش های ویدیویی وب سایت جعفری لند، به شما یک راهنمای کامل ارائه میدهد.
آغاز به کار: آموزش المنتور
برای ایجاد انیمیشن Lottie با المنتور، نیاز دارید تا با این افزونه آشنا شوید. المنتور یک افزونه قدرتمند برای وردپرس است که به شما امکان میدهد به راحتی صفحات وب خود را طراحی کنید. اگر هنوز از المنتور استفاده نکردهاید، باید با مفاهیم و کاربردهای اصلی آن آشنا شوید.
انیمیشن Lottie چیست؟
قبل از اینکه وارد جزئیات ایجاد انیمیشن Lottie با المنتور شویم، بیایید بفهمیم که انیمیشن Lottie چیست. Lottie یک فرمت فایل است که به شما امکان میدهد انیمیشن های تعاملی و واکنشپذیر را به وبسایت ها و اپلیکیشنهای تلفن همراه خود اضافه کنید.
گام به گام: ایجاد تصویر Lottie با المنتور
حالا که با المنتور و مفهوم انیمیشن های Lottie آشنا شدیم، بیایید به سراغ ایجاد تصویر Lottie با المنتور برویم. این مراحل را به دقت دنبال کنید:
گام 1: انتخاب تصویر Lottie
در گام نخست میتوانید یک تصویر Lottie برای وبسایت خود انتخاب کنید. نوع فایل تصاویر Lottie از فرمت json هستند. همچنین میتوانید از منابع مختلفی مانند وب سایت lottiefiles.com یا تصاویر Lottie مورد نظر خود را پیدا کنید.

گام 2: اضافه کردن تصویر Lottie به المنتور
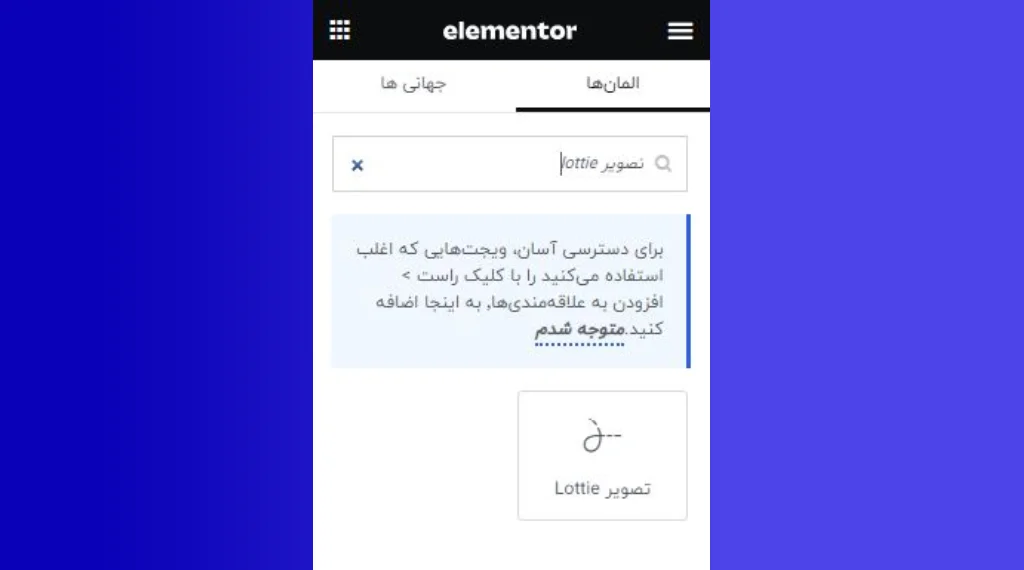
حالا که تصویر Lottie مورد نظر خود را دارید، به پیشخوان وردپرس وارد شوید. سپس برگه جدیدی را اضافه کنید یا صفحات و برگه های قدیمی وب سایت خود را باز کنید. وارد ویرایشگر صفحه ساز قدرتمند المنتور شوید. سپس از بخش المان ها و ابزارک های موجود “تصویر Lottie” را سرچ کنید و به صفحه اضافه کنید.

گام 3: تنظیم تصویر Lottie
حالا باید تصویر Lottie خود را تنظیم کنید. این بخش شامل انتخاب تصویر Lottie از فایلهایی که در گام 1 انتخاب کردهاید بوده و همینطور شامل تنظیمات تعاملی تان مانند اتصال به رویدادهای کلیک و حرکت میشود. همچنین میتوانید تنظیمات ظاهری مانند اندازه و مکان تصویر Lottie را تغییر دهید.
گام 4: انتشار و ذخیره تغییرات
بعد از تنظیم تصویر Lottie، فراموش نکنید تغییرات را ذخیره و صفحه را منتشر کنید. حالا تصویر Lottie شما به وبسایت اضافه شده است و کاربران میتوانند از آن لذت ببرند.
نکات پایانی
نکته اول: توجه داشته باشید که استفاده از انیمیشنهای Lottie ممکن است منابع سرور بیشتری را مصرف کند. مطمئن شوید که سرور وبسایت شما برای پشتیبانی از این نوع انیمیشنها آماده باشد.
نکته دوم: همچنین مراقبت از اندازه فایل های Lottie خود باشید. تصاویر بزرگ ممکن است زمان بارگذاری صفحات را افزایش دهند و تجربه کاربری را تحت تأثیر قرار دهند.
با دنبال کردن این راهنمای کامل، شما میتوانید به راحتی انیمیشن های Lottie جذاب و تعاملی را به وب سایت خود اضافه کنید. این انیمیشن ها میتوانند تجربه کاربری را بهبود ببخشند و وب سایت شما را از رقبا تمیز کنند. بیایید با استفاده از المنتور و تصاویر Lottie، وبسایت خود را به یک تجربه بی نظیر تبدیل کنیم.
جهت دانلود فایل تصویر lottie استفاده شده در ویدیوی آموزشی بالا روی دکمه زیر کلیک کنید!









